
Remarque
Si l'utilisateur clique sur annuler son objet est retiré de la scène.
| Informations Générales Screenshots Download Modèle dynamique Modèle statique Manuel utilisateur API |


|
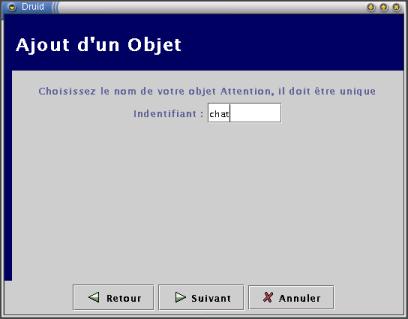
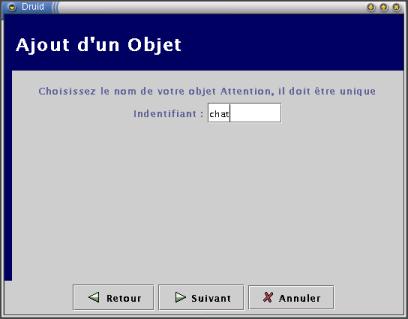
Dans cette étape, l'utilisateur peut choisir le nom de son
objet. L'identifiant de cet objet doit être unique, le système choisira
l'identifiant le plus proche du désir de l'utilisateur. Si l'objet chat
existe déjà dans la scène, il prendra l'identifiant chat1.
Remarque Si l'utilisateur clique sur annuler son objet est retiré de la scène. |

|
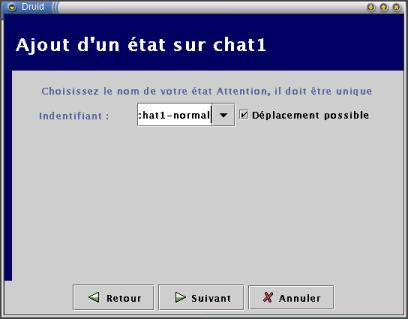
Cette étape permet d'ajouter un état à l'objet, un état peut être
déplaçable sur l'écran, être activé par un clique etc.
Remarque Si l'utilisateur clique sur annuler son objet est retiré de la scène. |

|
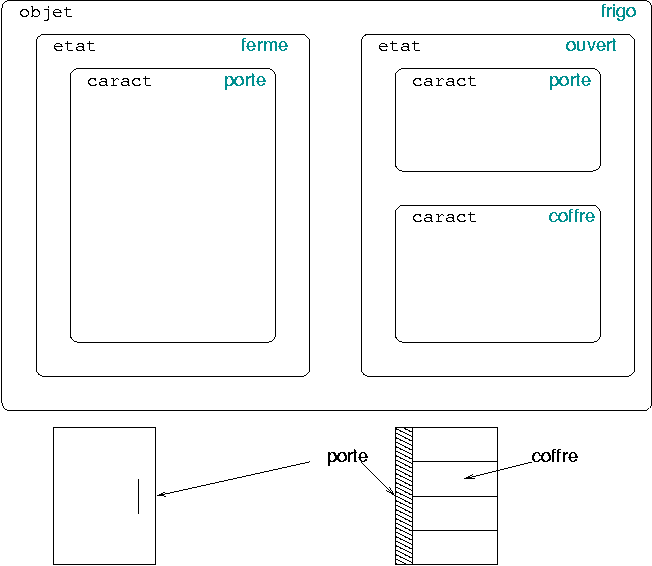
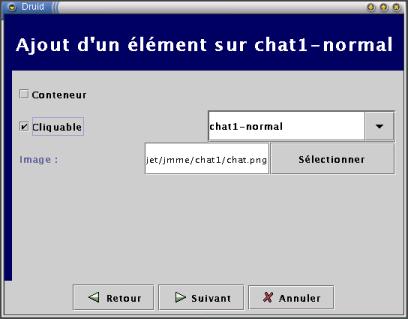
L'élément est le plus petit élément de l'objet, il peut contenir d'autres
objets, définir une zone de clique et affiche une image.
L'option cliquable associé avec l'état cible permet de mettre en place une relation clique -> changement d'état. La boite a selection multiple permet de choisir la cible parmis les états définis précédament. Remarque Si l'utilisateur clique sur annuler son objet est retiré de la scène. |

|
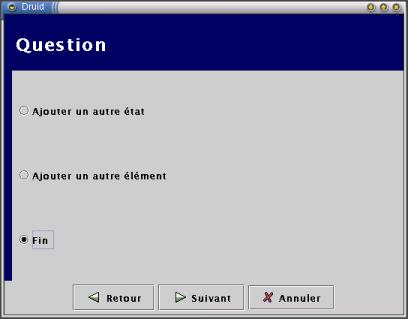
A partir de cette boite de dialogue il est possible d'ajouter un élément à
l'état, d'ajouter un nouvel état, ou bien de terminer l'objet. L'utilisateur
peut toujours revenir à cette boite avec le menu dans la boite de propriété.
Remarque Si l'utilisateur clique sur annuler son objet est retiré de la scène. |
| Eric Bollengier | eric@deesse |
| Fabien Grumelard | fgrum@deesse |